Seit spätestens 2016 ist die Geschwindigkeit einer Website ein wichtiges Ranking Kriterium für die Positionen Ihrer Homepage in Google. Schnelle Webseiten erhalten mehr Besucher und damit mehr Umsatz. Moderne CMS und Shopsystem wie z.B. Gambio machen vieles gut – aber an einigen Stellen versagen sie. Wir zeigen Ihnen in diesem Tutorial, wie Sie die Geschwindigkeit Ihrer Website effektiv verbessern und den Pagespeed einfach optimieren.
1. Grundlagen
Eine Homepage überträgt generell drei Arten von Daten. Zuerst sind da einmal das reine HTML Gerüst, der Quellcode Ihrer Homepage. Zum Quellcode gehören je nach CMS / Shopsystem auch unterschiedlich viele JavaScripts (Interaktion, Effekt wie z.b. Slideshows) sowie die CSS-Stilangaben, das Design der Homepage. In der Regel sind aber alleine die Bilder (ggf. in Slideshows) und Videos mehr als 90% der Geschwindigkeitsbremsen einer Website. Da technische Verbesserungen an HTML, CSS und Javascript oft einiges an Fachwissen erfordern und in der Regel nicht mehr als 20% des Pageloads verursachen konzentrieren wir uns hier erst einmal einzig und alleine auf die Bilder.
2. Website Geschwindigkeit messen
dGeschwindigkeit einer Website messenDie Grundlage jeder Pagespeed-Optimerung ist die genaue Pagespeed-Analyse. Es gibt hierfür zahlreiche Webseiten, jedoch nur wenige zeigen aussagekräftig alle Bremsen korrekt auf. Die ff-webdesigner empfehlen zum einen tools.pingdom.com und zum anderen das offizielle Google Pagespeed Tool. Geben Sie die URL der zu überprüfenden (Start)seite Ihrer Homepage zunächst in die Pingdom Tools ein und werten Sie das Ergebnis aus. In den Pingdom Tools können Sie die Geschwindigkeitsbremsen leicht identifizieren, indem Sie das Dropdown „Sort by“ von „Load order“ auf „File size“ umstellen. Die größten Bremsen Ihrer Website stehen jetzt ganz oben in der Liste. Vermutlich sind das wie bei den meisten unserer Webdesign-Kunden einige schlecht komprimierte und viel zu große Bilder.
Das Google Pagespeed Tool bietet seit einiger Zeit auch die Option, die Ladezeiten für verschiedene Geräte zu checken. Dies ist sinnvoll, da viele aktuelle CMS/Shopsysteme je nach eingesetzten Plugins und Modulen zum Teil drastisch unterschiedlichen Code je nach detektiertem Anzeigegerät ausgeben. Für jedes Anzeige-Gerät wird ein Wert zwischen 0 (extrem langsam) und 100 (perfekt) ausgegeben. Google Page Speed legt die Latte wirklich extrem hoch und bemängelt zum Teil sogar offizielle eigene Einbaurichtlinien wie z.B. von Google Web Fonts – bewerten Sie die Ergebnisse des Google Pagespeed Tool nicht zu hart, es ist wirklich nicht alles zu bemängeln, was hier ausgegeben wird. Wundern Sie sich auch nicht über unterschiedliche Ergebnisse von einem Pagespeed Tool zum anderen! Es gibt zahlreiche Gründe wie z.B. serverseitig gezipt übertragene Dateien, die die Ergebnisse teilweise drastisch verändern.
3. Was ist eine schnelle Website?
Die Zeiten in denen eine komplette Website maximal 10 kb Daten übertragen sollte sind lange vorbei – aber es ist trotzdem sehr interessant zu sehen, was man alles mit 10 kb erreichen kann. Wie definiert sich heute eine schnelle Website? Das hängt von den Inhalten ab. Shopsysteme und große CMS bieten zahlreiche Funktionen, daher muss auch einiges an Grundfunktionen v.a. in JavaScript übertragen werden und vieles in CSS designed werden. In der aktuellen Version überträgt das Shopsystem Gambio ca. 750 kB Daten – ohne Videos, Bilder und Texte. WordPress muss als Blog von Haus aus deutlich weniger können als ein Shopsystem und überträgt daher gerade mal 200 kB Daten. Auf diese Ladevolumen schlagen Sie nun Ihre Inhalte auf: Bilder, Videos und Texte. Je nach Länge und Anzahl der Bilder können das schnell mal bis zu 1 MB Daten werden. Wir sagen: schon dann haben Sie etwas falsch gemacht! Manche unserer Kunden schafften es tatsächlich, vor unseren Optimierungen an der Homepage mal schnell 15 MB Daten auf einer einzelnen Seite einzubauen – dass derartig ladezeitenintensive Webseiten von Google massiv abgestraft werden, dürfte jedem verständlich sein, oder?
4. Templates
Die großen Fehler kommen heute in der Regel nicht mehr aus CMS wie z.b. WordPress oder Shopsystemen wie z.B. Gambio – sie kommen entweder durch Bedienfehler oder durch schlechte Templates / Plugins. Templates sind die Kleider Ihrer Homepage. Ein Template (oder auch Theme) kann äußerst minimalistisch im Layout sein – aber wegen Mängeln im Code und Grafiken für extrem schlechte Homepage-Geschwindigkeit sorgen – es kann aber auch grafisch sehr detailliert aussehen, und trotzdem die Geschwindigkeit Ihrer Homepage nur minimal verschlechtern. Wann immer wir ein Template erstellen, achten wir auf minimale Ladezeiten. Leider achtet nicht jeder Webdesigner darauf. Sollten Sie sich also für ein Layout „von der Stange“ entscheiden: testen Sie es unbedingt vorher mit einem Page Speed Checker!
5. Absolute No Go’s: Facebook like, riesen-Slideshows, Youtube Iframes
Facebook Like Button Der offizielle Facebook Like Button Code ist nach deutschem Datenschutzrecht illegal. Alleine der Einbau führt dazu, dass Daten Ihrer (auch nicht auf Facebook angemeldeten) Besucher an Facebook weitergegeben werden. Es gibt Plugins wie z.B. das Social Share Privacy Plugin von Heise, welche die Buttons zu den sozialen Netzwerken wie Twitter, Google und Facebook zwar ausgegraut darstellen, aber erst nach manueller Aktivierung durch den Besucher Ihrer Website auch deren Funktionen anbieten und Daten übermitteln – eine Anpassung der eigenen Datenschutz-Bestimmungs-Seite ist trotzdem sehr ratsam. Der Einbau ist oft etwas schwer, wir helfen gerne.
Gerade die einfache Einbaubarkeit des Facebook Like Buttons für Homepage-Betreiber suggeriert Problemlosigkeit. Dem ist nicht so! Wenn Sie z.B. auch die Profilbilder Ihrer Liker im Facebook Plugin aktivieren kann der Pageload mal schnell um 1,5 MB steigen. Dann nützt Ihnen auch einen eigentlich mit 800 kB sehr schöne schnelle kleine Webseite nichts mehr – Google addiert auch den Facebook Pageload auf den Ihrer Homepage. Wenn Sie unbedingt einen Like Button auf Ihrer Homepage brauchen: linken Sie diesen einfach als statisches kleines Bild (z.B. Screenshot der Plugin-Ausgabe) auf Ihre Facebook Seite! Ihre Besucher werden es Ihnen danken!
Slideshows Ein weiterer häufig gesehener Fehler betrifft die Slideshows. Manchmal scheint es mir, als wären Homepage-Betreiber heute sehr fasziniert von der Einfachheit, mit denen sie selbst dynamische Inhalte (wie z.B. Slideshows) erstellen können. Mit jedem modernen CMS oder Shopsystem ist es spielend einfach, eine Seite mal schnell mit einer 5 MB Slideshow zu ruinieren. Überlegen Sie! Wie lange bleibt der durchschnittliche Besucher auf Ihrer Slideshow-Seite? Wie viele Bilder sieht er in dieser Zeit? Wie viele soll / muss er sehen? Und das wichtigste: wieviele glauben Sie, daß er sehen will? Zahlen aus Google Analytics helfen hier ungemein, wenn sie vorliegen. Ist dem nicht so, gehen Sie einfach mal ganz bescheiden davon aus, dass der durchschnittliche Besucher nicht länger als 10 Sekunden auf einer Ihrer Seiten verweilen wird.
Es geht also zuerst einmal darum, die Anzahl der Slideshow Bilder auf ein vom Kunden gewünschtes Maß zu begrenzen. Wir raten zu maximal fünf Slideshow-Bildern auf der Startseite einer Homepage – auf themenspezifischen Unterseiten können Sie ggf. auch deutlich mehr verwenden. Trotzdem sollten sie immer das aktuelle Resultat in einem Pagespeed Tool checken. Bei gleichem Erscheingungsbild haben verschiedene Slideshow-Plugins teilweise drastisch unerschiedlichen Einfluss auf die Geschwindigkeit der Website. Unser Tipp: halten Sie sich gerade bei WordPress von Slideshow Plugins mit dem Zusatz „Advanced“ oder „Ultimate“ im Namen fern! Suchen Sie lieber nach „Easy“ oder „Simple“ – der Pagespeed und damit Ihre Besucher werden es Ihnen danken.
Youtube Iframe Der Youtube Iframe ist seit vielen Jahren die Standard-Implementation von Youtube Videos auf der eigenen Webseite. Einfach zu konfigurieren und einzubauen ist er auch heute noch sehr weit verbreitet. Doch in Bezug auf den Pageload und die Geschwindigkeit Ihrer Webseite ist er ein echter Versager. So werden z.B. alle zum Abspielen des Videos nötigen JavaScript-Funktionen schon beim Laden Ihrer Website übertragen – und nicht erst wie man eigentlich annehmen sollte erst dann, wenn der Besucher wirklich auf „abspielen“ klickt. Resultat: Ladevolumen plus 800 kB für ein einziges Youtube Video Es gibt verschiedene Alternativen zum Ladezeiten-verbessernden Einbau, siehe z.B. idea-werbewelt.de – kontaktieren Sie uns für ein individuelles Angebot!
6. Bilder optimieren
Kommen wir zum Kernpunkt dieses Tutorials zu Verbesserung der Website-Geschwindigkeit: die Bilder. Bilder machen bei einer durchschnittlichen langsamen Homepage ca. 80 bis 90% des gesamten Optimierungspotentials aus. Es ist also vollkommen angemessen, wenn wir uns zunächst einmal nur auf diese konzentrieren. Checken Sie den Status Quo der Ladezeiten Ihrer Homepage in tools.pingdom.com und schalten Sie dann die Sortierreihenfolge auf „nach Ladevolumen“. Die größten Ladezeiten-Bremsen stehen in der Tabelle nun ganz oben. Ein Großteil der Top-Einträge sind sicher auch bei Ihnen wie bei den meisten unseren Kunden die Bilder. Wie optimieren Sie diese Bilder am besten?
Bildgrößen Moderne CMS bereiten Bilder in der Regel beim Upload automatisch in mehreren voreingestellten Größen auf. Leider nicht jedes. XT-basierte Shopsysteme wie z.B. Gambio bereiten zwar alle Produktbilder in mehreren Größen automatisch auf – leider aber nicht Bilder, welche über den Content Manager (Inhaltesseiten wie AGB und Extraboxen wie im Footer) hochgeladen wurden. Wenn man das nicht weiss ist es ein einfaches, mal schnell unbemerkt ein DHL Logo mit 5000 px Breite und 3MB Ladevolumen in den Shop einzubauen – und sich damit garantiert einiges an Besuchern und Umsatz zu vernichten. Das Aussehen eines Bilders ist meistens nicht abhängig von seinen physischen Abmessungen. Die meisten Templates skalieren Bilder. Ein Bild mit 5000px schaut in der Regel in allen Browsern genauso aus wie eines mit 200px – wenn es in dieser Layoutbreite verwendet wird.
Bildabmessungen Für Bilder, welche Bildschirmfüllend vergrößerbar sein sollen empfehlen wir heute Full-HD Auflösung, also 1920 x 1080 px. Laden Sie Bilder kleiner hoch, gibt es entweder keine wirklich gute Vergrößerungsfunktion oder aber die Produktbilder in einem Internetshop werden hochskaliert, d.h. die Qualität der Darstellung schlechter, das Bild wird unscharf im Browser dargestellt. Fast jedes CMS / Shopsystem bereitet Bilder in mehreren Größen auf. Die Standardgrößen in WordPress sind z.B. 150 x 150 px, 200 x 300 px sowie 600 x 800 px – plus das Bild in Originalauflösung. In normale Webseiten sollten sie niemals ein hochauflösendes Bild einbauen, sondern immer vorher im Browser ermitteln, welche Größe das Bild maximal haben muss. Maximal haben muss? Fast jedes Template ist heute responsive, d.h. das Layout ändert sich in Abhängigkeit der Auflösung des verwendeten Anzeigegerätes (Handy, Tablet, PC). Sie müssen also die Bildgrößen für jedes Anzeigegerät bedenken.
Rufen Sie als erstes Ihre Homepage in Chrome oder Firefox am PC oder Laptop auf. Beide Browser bieten via Rechtsklick auf ein Element (Element untersuchen / Grafik Info anzeigen) die Möglichkeit, HTML-Elemente bzw. Grafiken zu untersuchen. Ihre Homepage bietet schon ein Bild in der Größe des neuen, das Sie gerade einbauen wollen? Grafik Info anzeigen, neue Grafik in der gleichen Breite speichern. Keine der bisherigen Grafiken hat genau die Breite des neuen Bildes? In dem Fall klicken Sie an der Stelle, an der Sie die Grafik einbauen wollen > Element untersuchen. Es öffnet sich der HTML-Inspektor unten. Nicht erschrecken, wirkt am Anfang etwas verwirrend – aber kann viel und ist nicht so schwer. Wenn im rechten Bereich unter CSS Stile nirgends für das ausgewählte eine Eigenschaft „width“ definiert ist: klicken Sie sich in der grauen Leiste unter oder über dem Inspektor in den Elementen nach oben. Ganz rechts steht das aktuell ausgewählte („unterste“) Element. Links davon stehen die Eltern- und Großeltern-Elemente. Klicken Sie sich nach oben durch, bis sie für eine Element eine definierte Breite finden.
Im normalen Browser-Fenster sehen Sie in der Regel auch einen farbig markierten Rahmen, der Ihnen erstens die genauen Abmessungen des selbigen anzeigt, und zweitens das auch noch in Pixel. Breiten kann man in CSS auf viele verschiedene Arten definieren, Pixel sind nur eine von vielen. Mit der Zunahme unterschiedlicher Anzeigegeräte wurden in den letzten Jahren diese Breitendefinition flexibler und vielschichtiger, z.B. Prozentuale Breite des Bildschirms, das x-fache der Standardschriftgröße und zahlreiche weitere. Alles was Sie für Bilder brauchen sind jedoch Pixel.
Mit Rechtsklick > Element untersuchen öffnet sich in der Regel auch gleich ein Button zum Testen des Layouts in unterschiedlichen Ausgabegrößen. Ziehen Sie den Rahmen des Fensters kleiner. Checken Sie für alle Auflösungen, dass Ihr neues Bild garantiert in keiner Auflösung mehr als in der Desktop-Layout-Variante Ihrer Homepage benötigt. In der Regel braucht die Desktop-Version Ihrer Homepage auch die größten Bilder. Wird aber hier eine Sidebar rechts oder links angezeigt, so wandert diese in der Regel in der Layoutversion für Handies und Tablets unterhalb den Hauptbereich, sprich wird viel breiter. Wollen Sie hier neue Grafiken einbauen, so müssen diese dann die maximale Breite für die Handy Layout-Variante ausfüllen.
Bildtypen und Qualität 99% aller Bilder im Web sind einer dieser drei Typen: JPG (Fotos), GIF und PNG (Grafiken). JPG bietet unendlich viele Farben, aber mit zunehmender Kompressionsstufe auch Artefakte. GIF und PNG-8 bieten maximal 256 Farben. PNG-24 bietet unendlich viele Farben, aber auch ein gegenüber JPG, GIF oder PNG-8 deutlich höheres Ladevolumen. Ferner bietet JPG keine Transparenz. Das können nur GIF und PNG-8 (voll transparent oder voll deckend) oder PNG-24 (beliebiger Transparenzgrad möglich). Die Entscheidung, welches Grafikformat für welche Grafik auf Ihrer Homepage verwendet werden soll ist von essentieller Wichtigkeit.
JPG Generell sollten sie für alle fotografischen Bilder mit vielen Farben und ohne gerade Formen das Format JPG wählen. Die Kompressionsstufe entscheidet über die Dateigröße. In Photoshop steht 0% für schlechteste Qualität, 100% für die beste. Ein mit 100% gespeichertes JPG braucht in der Regel ca. drei mal soviel Platz wie ein mit 40% gespeichertes. Wir raten allen unseren Kunden, als erstes Bilder mit Qualität 40% zu testen. Genügen diese nicht den Ansprüchen, so regelt man die Qualitätsstufe in 10er Schritten solange nach oben, bis die Qualität zufriedenstellt. Halten Sie immer das Ladevolumen des Bildes im Auge! Kaum ein Besucher Ihrer Homepage merkt den Unterschied zwischen 100% und 40% JPG – den Ladezeitenunterschied merkt dagegen garantiert jeder, vor allem Google.
Weiterer Tipp für großflächige Grafiken: Müssen alle Bereiche des neuen JPGs scharf sein? Oder lenkt ein detailreicher Hintergrund den Besucher vom Produkt ab? Dann sollten Sie den Hintergrund selektiv weichzeichnen. Erstens lenken Sie damit das Auge des Besuchers auf das Wesentliche, zweitens bedeuten weniger Details gerade bei JPGs auch weniger Ladevolumen. Die Hintergrundbilder auf ff-webdesigner.de haben wir mit diesem Trick in Full HD Auflösung auf teilweise unter 40 kB verkleinert.
GIF eignet sich gut für Grafiken wie z.B. Balkendiagramme mit reduzierter Farbanzahl. Die Anzahl der Farben entscheidet über die Dateigröße: je weniger Farben desto kleiner wird die Datei. Sie können transparente Bereiche definieren, durch die dann der Hintergrund der Website durchscheint. GIF bietet entweder volle Transparenz oder volle Deckung, nichts dazwischen. Die Option „Dithering“ setzte Zufallspunkte für mildere Verläufe, vergrößert aber auch die Datei – meist ist JPG bei Verläufen die bessere Alternative.
PNG ist generell dem veralteten GIF Format sehr ähnlich. Im Format PNG-24 kann jeder einzelne Pixel Ihrer Grafik zu einem bestimmten Grad transparent geschaltet werden. Man spricht hier von einer vollen Alphatransparenz-Maske. Vorteil: PNG-24 Grafiken schauen in der Regel vor jedem Hintergrund top aus. Nachteil: gegenüber JPG bis zu zehnfaches Ladevolumen. Achten Sie vor allem bei Shopsystemen darauf, dass nicht unnötig große PNG-24 Grafiken von externen Anbietern wie z.b. Trusted Shops Siegel nachgeladen werden. Klar, für die externen Anbieter ist PNG-24 fein, da es vor jedem Hintergrund gut ausschaut. Schlechte Ladezeiten bekommen Sie gratis dazu. Abhilfe: Grafik lokal speichern und vor dem passenden Hintergrund als JPG oder PNG-8 speichern und danach neu in den Shop einbauen.
Insofern sie das Grafikformat nicht ändern reicht ein einfacher Upload der neu optimierten Bilder an die gleiche Stelle am Webspace via FTP oder CMS aus – wenn sie das Format und damit die Dateiendung änderten müssen sie auch die Referenzierung dieses Grafik im Code Ihrer Homepage anpassen. Sie sollten immer Backups Ihrer Dateien aufbewahren, da man aus einem kleineren Bild kein größeres machen kann. Wir setzen gerne via FTP ein -alt.jpg an den Dateinamen hinten an – oder machen das gleich mit einem ganzen Ordner, falls dort mehrere optimierte Grafiken liegen.
7. WordPress schneller machen
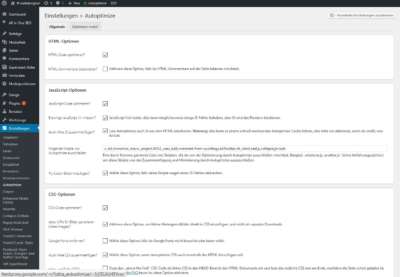
Für WordPress gibt es zahlreiche Plugins, die die Ausgabe des PHP-Codes teweilse wirklich drastisch beschleunigen können. Als erstes seien hier die beiden Plugins Super Cache und Autoptimize genannt. Beide arbeiten mit sehr vielen anderen Plugins in der Regel problemlos zusammen und sind relativ einfach zu konfigurieren. Trotzdem besteht nach der Aktivierung jedes neuen Plugins immer die Gefahr, dass andere Plugins – oder gleich die komplette WordPress-Website – nicht mehr funktionieren. Nach Installation und Konfiguration von WordPress-Optimierungs-Plugins muss daher das komplette Frontend (für Besucher sichtbarer Bereich der Homepage) ausführlich getestet werden. Neuralgische Schwachstellen von Optimierungs-Plugins für WordPress sind Syntax Highlighter, Kontaktformulare sowie Slideshows. Sollte eines oder alles nach der Aktivierung eines Optimierungs-Plugins nicht mehr funktioniere, so rate ich als erstes den JavaScript Code explizit im Kopf laden zu lassen (auch wenn dann Google Page Insights garantiert motzt). Bringt auch das nach leeren WordPress und Browser Cache keine Besserung, sollte man noch probieren, den JavaScript Code von der Optimierung auszuschließen.
8. Gambio beschleunigen
Gambio hat in den letzten Jahren vieles verbessert. Unsere alten Blogposts, in denen wir zahlreiche Tipps zur Geschwindigkeits-Optimierung gaben sind größtenteils überholt. Javascript und CSS werden vom Server jetzt mittels gzip übertragen, das Cache System tut größtenteils zuverlässig und unauffällig, was es tun soll. Einige Kritikpunkte bleiben dennoch.
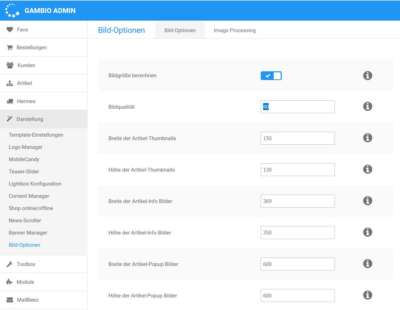
Mein wichtigster Punkt betrifft die Qualitätseinstellungen für Bilder. Diese stehen im Shop seit Anno Dazumal auf 100% – bestenfalls einer von 20 Kunden ändert dieses Einstellung ohne unseren Hinweis. 40% sind für die meisten Internet-Shops vollkommen ausreichend. Extrem filigrane Produkte wie z.B. Schmuck können mal 60% benötigen – drüber ist garantiert nichts nötig, für niemanden. Trotzdem ist die Stufe weiter auf 100%. Gambios, bitte setzt mal den Standard auf wenigstens 50% in der Blanko-Installation! Niemand braucht 100%!
Die Einstellung der Bildqualität wirkt sich auf alle JPG Produktbilder aus, die ab diesem Zeitpunkt neu hochgeladen werden. Um auch bestehende Produktbilder mit dieser Einstellungen neu berechnen zu lassen müssen Sie auch noch das Image Processing unter Darstellung > Bildoptionen > Image Processing. Je nach Anzahl der Produktbilder und deren Größe sowie Server kann das durchaus mal mehrere Stunden dauern. Sollte der Server dabei abrauschen bleibt nur das manuelle Aufbereiten mittel Stapelverarbeitung am lokalen Rechner – in dem Fall kontaktieren Sie uns bitte!
Mein zweiter Kritikpunkt betrifft das responsive Honeygrid Template. Auf Start-, Kategorie- und Suche-Seiten wurden früher immer die thumbnail_images dargestellt: schöne kleine Vorschaubilder der Produkte. Honeygrid verwendet hier auf einmal von Haus aus die viel größeren info_images, die früher nur auf den Produkt-Detailseiten dargestellt wurden – ohne dass sich die Proudktbildgröße im Browser irgendwie änderte. Na und, ein Produktbild ist zu groß? Kein Problem! Aber: wieviel Produkte bieten Sie auf der Startseite oder einer Kategorieseite an? Bei unseren Kunden sind es im Schnitt 48. 48 mal 100 kB anstatt 5 kB ergibt somit ein Optimierungspotential von wenigstens 4,5 MB auf jeder Seite. Das ist ein Problem. Ein großes. Gambios: bitte wieder thumbnail_images verwenden!
Bis dahin bauen wir die Modifikation zum Anzeigen von thumbnail statt info_images im Template gerne schnell und günstig in Ihren Gambio Shop ein.
9. Schnellerer Hoster
WordPress hat relativ geringe Ansprüche an den Server. Bei Shopsystemen wie Gambio schaut die Sache ganz anders aus. Gerade wenn man in 100.000 Artikeln die Suche in Artikeloptionen aktiviert, rauscht auch bei guten Providern gerne mal die MySQL Datenbank überlastet ab – dann ist Ihr Shop bis zum Neustart von MySQL nicht mehr erreichbar. Einiges kann man an einem Gambio Shop tunen – das ändert aber nichts an der Tatsache, dass die drei großen deutschen Provider (1&1, Strato, Host Europe) gerade im shared Hosting Bereich in der Regel bei weitem nicht die gleichbleibend hohe Leistung liefern, die ein gut besuchter Gambio Shop benötigt. Manche Provider im Shared Hosting Bereich haben immer wieder längeranhaltende Probleme mit der Serverlast. Wenn zuviele Kunden auf zuviele Homepages auf dem gleichen Shared Server zugreifen, dann kann auch Ihre Website mit wenigen Benutzerzahlen in die Knie gehen. Treten solche Fälle öfter auf raten wir zum Umzug zu einem guten Provider. Lesen: Tutorial Gambio Shop umziehen. Kontaktieren Sie uns für ein individuelles Hosting Angebot!
10. Wie kann ich die Ladezeiten meiner Website sonst noch verbessern?
Es gibt sonst wenige weitere Tricks, mit denen Sie die Ladezeiten Ihrer Homepage großartig verbessern können. Schon das dynamische Einbauen von Youtube Videos ohne Iframe erfordert etwas Code-Kenntnis. Noch verzwickter kann es mit WordPress und Cache Plugins werden – hier ist das finden einer bösen Fehlfunktion zwischen Cache- und einem anderen Plugin oft recht kompliziert. Was ich noch raten kann: manche Homepages nutzen Dank der Einfachheit des Einbaus von Google Web Fonts (Schriftarten, die nicht beim Benutzer installiert sind, sondern beim Aufrufen der Homepage aus dem Web nachgeladen werden) schlcihtweg viel zu viele Schriftarten. Jede Web Schriftart lädt in jedem Schriftschnitt (kursiv, fett…) leicht mal 50 kB extra nach. Ich habe Webseiten mit über 20 Webfonts in insgesamt 100 Schriftschnitten gesehen, was mal schnell 5MB extra Page Load brachte. Reduzieren Sie die Anzahl der eingesetzten Schriftarten auf das nötige!
- Webdesign-Angebot HGV : Homepage Geschwindigkeit verbessernUnser Preis: 90 €104,40 € incl. MwSt.Für wen? Ihre Homepage lädt zu langsam? Ihre Positionen sind zu schlecht?
- Auftrag erteilen
Ladezeiten sind ein wichtiges Google Ranking-Kriterium. Wir analysieren Ihre Homepage und verbessern die Ladezeiten.
- Analyse der Ladezeiten und des Ladevolumens Ihrer Homepage. Kurze telefonische Beratung zu Handlungsempfehlungen
- Optimieren von bis zu 10 Grafiken in Bezug auf Abmessungen und Qualität sowie Format auf Ihrer Homepage (egal ob Produkt, Slideshow oder Layout)
- Upload aller neuen Grafiken, neu einbauen in Homepage, Backups auf Server belassen
- Angebot gilt für alle Homepage-Arten (CMS / WordPress / Shop / statisch
- Gratis zu dieser Optmierung erhalten Sie weitere Tipps zu verbesserung der Ladezeiten (Facebook, Youtube, Javascript, CSS, Cache…)
Fragen zu diesem Webdesign-Angebot? Rufen Sie uns an! 0941 / 4618 3055
[ Mehr Webdesign-Angebote anzeigen ]
- Webdesign-Angebot GSU : Gambio Shop UmzugUnser Preis: 270 €313,20 € incl. MwSt.Für wen? Sie wollen Ihre Internetshop zu einem anderen Provider ziehen
- Auftrag erteilenWir ziehen Ihren kompletten Internetshop zu einem anderen Provider um – Sie müssen sich um nichts kümmern – Ihr Shop fällt maximal eine Nacht aus.
- Einrichtung Webspace in einem neuem bereits durch den Kunden georderten Webhosting-Vertrag (bis zu 5 Email-Adressen, Datenbank anlegen und Domain Routing)
- Stellen des Umzugs-Antrags (KK-Antrag) beim neuen Provider mit vom Kunden geliefertem Authcode
- Spiegelung Ihres kompletten Gambio Internet Shops (Datenbank bis 1GB via beim Hoster installiertem PHPmyAdmin, FTP Daten bis zu 2GB – mehr Datenvolumen sowie Spiegelung von IMAP-Postfächern gegen Aufpreis)
- Sollte der Server nicht genug Leistung haben, um die Datenbank zu kopieren, müssen wir gegen Aufpreis beim alten und ggf. sogar bei neuen Provider (wir empfehlen nur welche mit guter Leistung!) MySQLdumper installieren.
- Offline setzen des Gambio Shops beim alten Provider
- Kopieren aller FTP Daten Ihres Gambio Shops zum neuen Provider, setzen aller nötigen Dateirechte und leeren des Caches.
- Alle nötigen Anpassungen an den Konfigurationsdateien des Shops (Stammverzeichnis, Datenbankverbindungen etc.)
- Einspielen des Datenbankbackups in Datenbank beim neuen Provider
- Kurzer Test des gesamten Shops nach Umzug
Fragen zu diesem Webdesign-Angebot? Rufen Sie uns an! 0941 / 4618 3055
[ Mehr Webdesign-Angebote anzeigen ]
- Webdesign-Angebot HPB : HomepageberatungUnser Preis: GratisFür wen? Sie wissen nicht, was Ihnen eine Homepage bringen könnte.
- Auftrag erteilenDie individuelle telefonische Analyse beinhaltet:
- Aufnahme Ihres Unternehmensprofils, Ihrer Produkte/Dienstleistungen, Standort, Kundschaft, Zielpublikum, Einzugsgebiet
- Abwägung von Kosten/Nutzen-Faktoren einer Homepage für Ihren Betrieb
- Analyse Ihrer Konkurrenten: Homepagedichte und Umfang von Konkurrenten abschätzen, Suchmaschinenoptimierung dieser Homepages überprüfen
- Mögliche Besucherzahlen für potentielle Homepage anhand von Keywordchecks in Google bestimmen
- Individuelle Beratung und Beantwortung aller Ihrer Fragen eine Homepage betreffend
Fragen zu diesem Webdesign-Angebot? Rufen Sie uns an! 0941 / 4618 3055
[ Mehr Webdesign-Angebote anzeigen ]